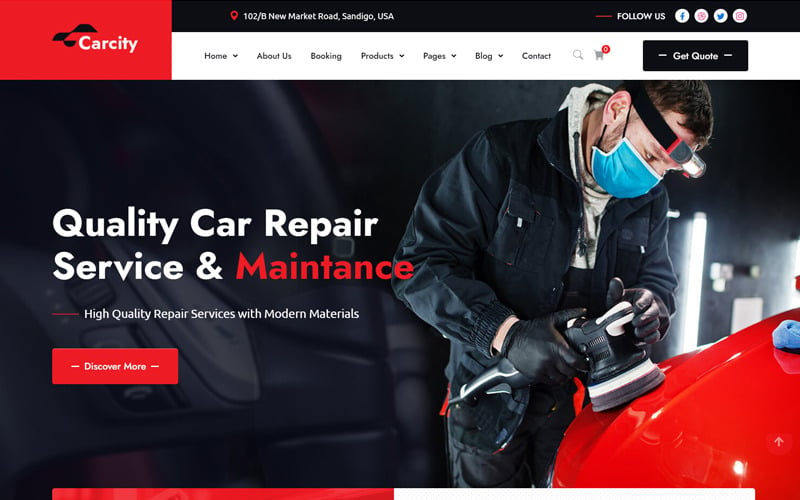
Carcity - 汽车维修和服务 HTML5 模板
¥11 ¥71
作为 AI 语言模型,我可以为您提供有关 HTML5 模板的信息和指导,包括汽车维修和服务模板。但是,我无法显示或提供名为“Carcity”的特定模板的实际 HTML 代码。不过,我可以帮助您了解汽车...
- SKU: 1737712524
作为 AI 语言模型,我可以为您提供有关 HTML5 模板的信息和指导,包括汽车维修和服务模板。但是,我无法显示或提供名为“Carcity”的特定模板的实际 HTML 代码。不过,我可以帮助您了解汽车维修和服务 HTML5 模板中常见的一般结构和组件。
- 标题:标题部分通常包括徽标、导航菜单,有时还包括联系信息或号召性用语按钮。
- 英雄部分:这是吸引观众注意力的主要部分。它通常包含背景图像或幻灯片,以及引人注目的标题、副标题和突出的号召性用语按钮。
- 服务部分:此部分重点介绍汽车维修和服务公司提供的各种服务。它可以包括代表不同服务的图像、描述和图标,例如发动机维修、轮胎更换、换油等。
- 关于我们部分:在这里,您可以提供有关公司历史、使命和价值观的信息。您还可以展示团队成员的专业知识和经验。
- 推荐:满意客户的推荐有助于建立信任和信誉。此部分通常包括客户评论、评级及其姓名或照片。
- 图库:此部分展示公司工作、设施或已完成项目的图像或视频。它为访问者提供了所提供服务的视觉呈现。
- 定价或套餐:如果适用,您可以包含一个概述不同服务套餐或定价选项的部分,以便客户选择最适合他们的服务套餐或定价选项。
- 联系信息:此部分提供公司的联系方式,例如地址、电话号码、电子邮件,有时还提供联系表格,供访问者进行咨询或预约。
- 页脚:页脚出现在页面底部,通常包含附加导航链接、版权信息、社交媒体图标,可能还包含时事通讯注册表单。
请记住,这些是汽车维修和服务网站的 HTML5 模板中常见的通用组件。每个模板的设计和布局可能有所不同,因此具体细节可能有所不同。
如果您还有任何其他问题或需要有关 HTML 或 Web 开发的特定元素的帮助,请随时询问!