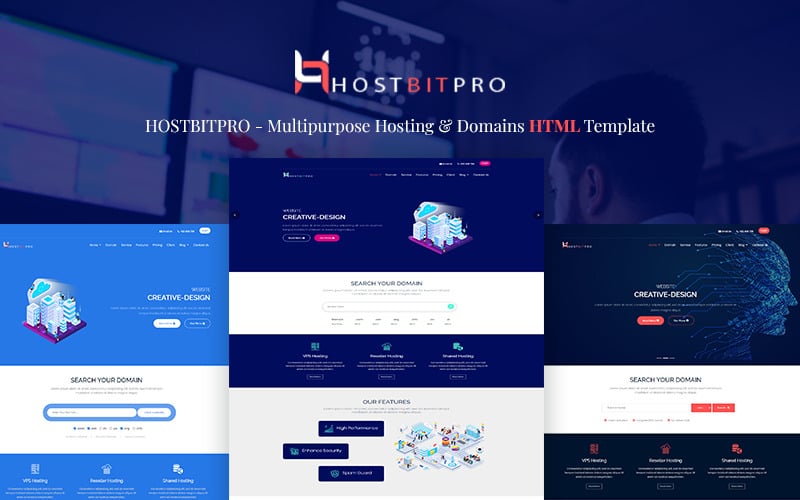
Hostbitpro-多用途托管HTML和WHMCS网站模板
¥21 ¥76
介绍 Hostbitpro - 一个多功能的 HTML 和 WHMCS 网站模板,旨在满足托管公司、IT 服务提供商和维护服务的需求。凭借其现代设计、强大的功能和广泛的特性,Hostbitpro 是创...
- SKU: 1737727569

介绍 Hostbitpro - 一个多功能的 HTML 和 WHMCS 网站模板,旨在满足托管公司、IT 服务提供商和维护服务的需求。凭借其现代设计、强大的功能和广泛的特性,Hostbitpro 是创建专业且用户友好的托管网站的终极解决方案。
时尚现代的设计:
Hostbitpro 拥有时尚现代的设计,从访客进入您的网站的那一刻起就吸引他们。凭借简洁的线条、时尚的布局和引人注目的图形,Hostbitpro 可为您的受众带来难忘的浏览体验。
WHMCS 集成:
将您的托管业务与 WHMCS(领先的网络托管服务提供商计费和客户管理平台)无缝集成。Hostbitpro 带有预建的 WHMCS 模板和无缝集成,让您轻松管理客户、订单、发票和支持单。
完全响应且跨浏览器兼容:
Hostbitpro 响应迅速,兼容所有主流网络浏览器,确保您的网站在台式机、笔记本电脑、平板电脑和智能手机上的外观和功能均完美无缺。通过响应迅速且适合移动设备的设计,无论您身在何处,都能吸引您的受众。
强大的功能:
- 域名搜索和注册:允许访问者搜索可用的域名并直接通过您的网站进行注册。
- 托管计划和价格表:通过有吸引力的价格表和详细的功能列表展示您的托管计划和价格选项。
- 支持票证系统:通过内置的支持票证系统提供卓越的客户支持,让客户可以方便地提交和跟踪支持请求。
- 客户区域集成:通过专门的客户区域提供无缝的客户体验,用户可以在其中管理他们的帐户、发票和服务。
- SEO 优化:通过内置的 SEO 优化功能提高您网站的可见性和搜索引擎排名。
轻松定制:
Hostbitpro 具有高度可定制性,允许您个性化网站的各个方面以符合您的品牌身份和业务需求。借助易于使用的自定义选项和注释良好的代码,您可以轻松创建独特且量身定制的网站。
使用 Hostbitpro 提升您的托管业务,并创建专业的在线形象,让您在竞争中脱颖而出。
更新日志
Date 21.03.24
- Preloader is loading until hard reload.
- Service page Button hover color change.
- Make pagination responsive for screens smaller than 414px.Changed in responsive.css file.
- Fixed spelling mistake.
- Header background doesnot change because of a js error. Update the code at main.js.Initial call to updateHeaderState() to set initial state.
- Home 2-- search your domain section -- convert list to table in home-2.html file. Fixed alignment and responsive issue. Apply horizontal scrolling to the table.
- Home 2 -- search your domain section -- Fixed responsive issue of search button.
- Remove Client nav from the blog pages.
- Pricing change for annually.
- Changed date to 2027
- Header login modal form position and design changed.
- Checked with html and css validator, Found error and solved
24/06/2020
- client section redesign.
- Blog section spacing issue solved & card creat all page.
- All p tags text-justify content use.
- 3 Blog page card & spacing use.
23/06/2020
- header z-index use.
- Testimonial drescaption padding top bottom problem solved.
- Pricing after,before z-index.
- Client-brand image left right padding & image width height.