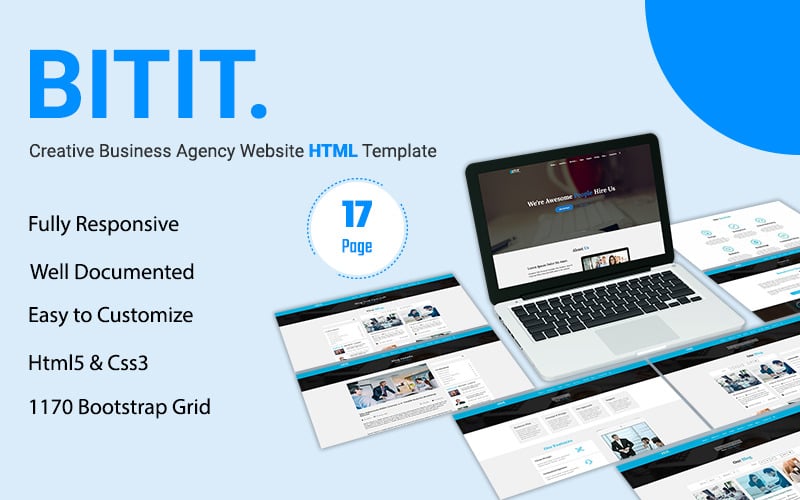
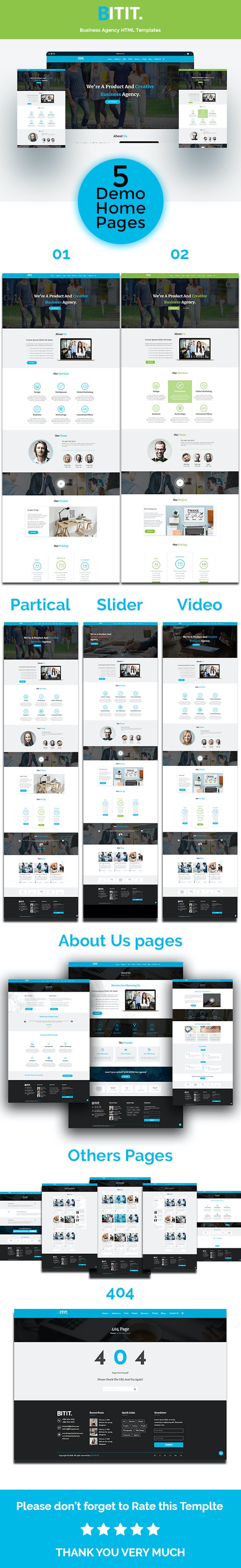
BITIT-创意商业机构网站模板
¥16 ¥25
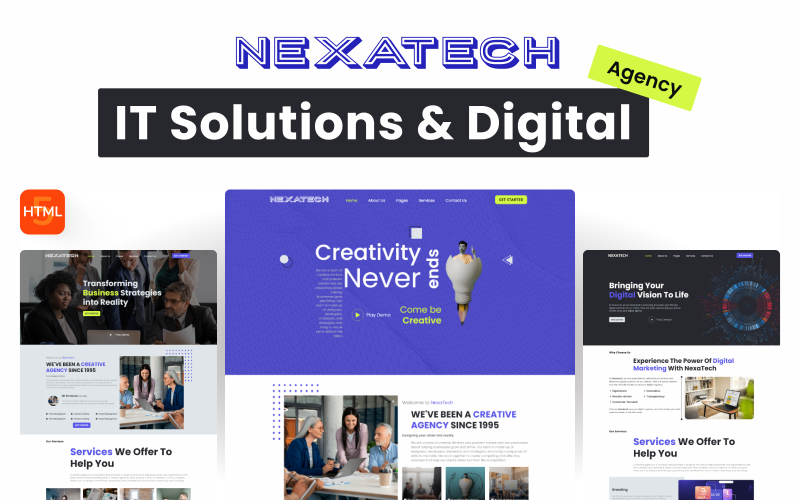
隆重推出 BITIT - 创意企业机构网站模板,这是一款专为创意企业和机构设计的时尚现代 HTML5 模板。凭借其简洁和现代的设计,BITIT 提供了一个专业的平台来展示您的服务和产品组合。 HTML...
- SKU: 1737727640

隆重推出 BITIT - 创意企业机构网站模板,这是一款专为创意企业和机构设计的时尚现代 HTML5 模板。凭借其简洁和现代的设计,BITIT 提供了一个专业的平台来展示您的服务和产品组合。 HTML 文件经过精心组织,使定制和更新变得轻而易举。 BITIT 具有 2 个独特的 HTML 模板,包括 15 多个主页变体和总共 40 多个页面,为您的网站需求提供多功能性和灵活性。
模板特点:
- Bootstrap 3 集成:利用 Bootstrap 3 的强大功能实现响应式且适合移动设备的布局。
- 粘性标题:当用户滚动浏览您的内容时,保持导航可访问。
- W3C 验证的 HTML 和 CSS :确保符合标准,以获得最佳性能和可访问性。
- 动画CSS :添加动态视觉效果以增强用户体验。
- 下载视频:将视频内容无缝合并到您的网站中。
- 像素完美设计:每个元素都经过精心制作,呈现出抛光且专业的外观。
- 干净和现代的设计:以时尚和现代的方式展示您的内容。
- 现代幻灯片:通过迷人的图像幻灯片吸引访客。
- 时尚的社交链接:将社交媒体无缝集成到您的网站中。
- 完全可定制:定制 HTML 文件以适合您的品牌和偏好。
- 响应式布局:确保您的网站在从台式机到智能手机的所有设备上看起来都很棒。
- FontAwesome Icon :访问庞大的图标库以增强网站的视觉吸引力。
- Google 字体:从各种 Google 字体中进行选择,以补充您的设计美感。
- 完全的跨浏览器兼容性:保证不同网络浏览器的性能一致。
- 还有更多... :探索其他特性和功能来提升您的网站。
使用 BITIT - 创意商业机构网站模板,您可以创建令人惊叹的在线形象,反映您的机构或企业的专业精神和创造力。体验卓越的支持和注释良好的代码,实现无缝的网站开发流程。
更新日志
Mar 14, 2024
- Spelling mistakes fixed
- Date fixed
- Blog title added on blog page
- Join now button style change
- Change URL as TM rules
- Alignment fix
- External url remove
- Slick dots top 90%
- Add Modal
- Checked with html css validator, Found error and solve
08/07/2020:
- faq page error text margin-top none responsive margin-top none & padding 10px add.
- faq pqge inpute border create.
- Aboutus-1 us page misson section padding bottom 60px to 100px & h4 tag text-align justify.
- Aboutus-2 about section p tags text-align justify.
- Aboutus-3 video content section h4 padding bottom change, history section p tags text-align justify.
09/07/2020:
- Blog pages blog-content h4 padding change, p tags padding change, Blog highlight margin-bottom create, blog comment padding-top none, blog details from padding change, Catagory td hover margin-left change.
- Blog-grid-left single blog box margin-bottom none, p tags text-align justify. Blog-list all page p tags text-align justify blog comment ul li span delete & li margin-right creat.
- Service-2 page p tags text-align justify.
- Service-3 page p tags text-align justify.
- index-slider page pricing-details margin change & pricing-details p margin-bottom change, project section p tags text-align justify banner slider min-hight creat.
- index-video page banner video-section & overlay min-height creat, into-text h1 padding-bottom creat.
- index-particle & index page min-height creat, into-text h1 padding-bottom creat.
- index-2 min-height creat, into-text h1 padding-bottom creat, common h4 padding-bottom change.