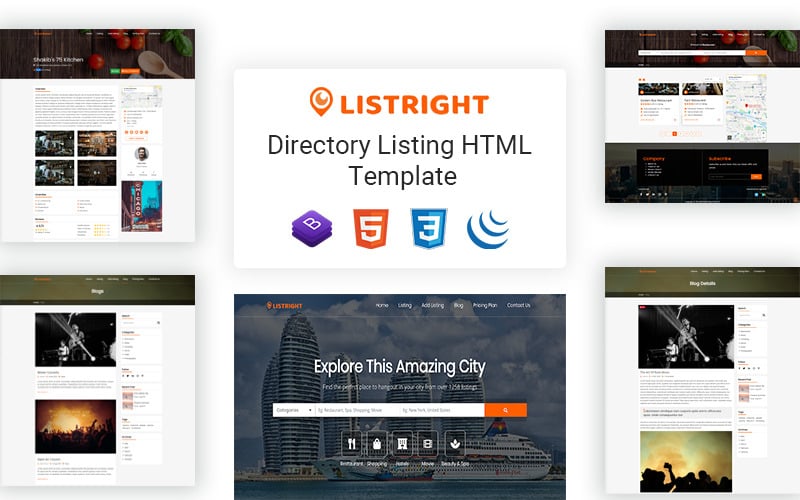
Listright-目录列表HTML5网站模板
¥12 ¥46
使用 Listright 构建强大的目录 - HTML5 网站模板使用 Listright轻松管理和展示列表,Listright 是一个专为目录网站设计的功能丰富的 HTML5 网站模板。现代设计与无...
- SKU: 1737728256

使用 Listright 构建强大的目录 - HTML5 网站模板
使用 Listright轻松管理和展示列表,Listright 是一个专为目录网站设计的功能丰富的 HTML5 网站模板。
现代设计与无缝导航:
- 简洁且用户友好: Listright 拥有简洁、现代的美感,优先考虑用户体验。
- 完全响应:模板完美适应台式机、平板电脑和智能手机,确保您的目录可以在任何设备上访问。
轻松的列表管理:
- 专用列表页面:为每个列表创建详细页面,其中包含描述、图像、联系信息和自定义字段。
- 搜索和过滤功能:利用高级搜索和过滤选项,用户能够快速找到所需内容。
- 谷歌地图集成:直观地定位列表位置并增强用户体验。
吸引观众:
- 综合博客:分享信息丰富的文章、新闻和公告,以保持受众的参与和了解情况。
- 列表评论:允许用户留下评论和评分,培养您列表的信任和可信度。
轻松定制:
- 使用 Bootstrap 构建:利用 Bootstrap 的强大功能构建用户友好且可定制的框架。
- 干净、带注释的代码:使用带良好注释的代码让 Listright 成为您自己的代码,从而轻松实现定制和品牌整合。
- Listright——构建用户友好且功能丰富的目录网站的完美解决方案。
更新日志
Date 24.03.24
- How it works section listing number right shift. Changes in custom.css and responsive.css file.
- Home -- Upcoming events unnecessary text wrap removed responsiveness changed.
- Single listing page,Blog page -- submit review button onclick action page blocked.
- Single listing page -- Similar Listing section issue fixed.Changed in html page.
- Make listing side, Listing sidebar map list view responsive.
- Fixed spelling mistake.
- Single blog -- Share section alignment fixed.
- Blog grid -- unnecessary text wrap removed responsiveness changed.
- When reload any page the header background is not showing . Changed in custom.js to fix the issue.
- Blog list titles changed.
- Changed date to 2027.
- Checked with html, css and js validator. Found error and solved.